Sebenarnya M
eta tag blogger yang akan kang Rohman terangkan bukanlah
meta tag blogger terbaik
karena mungkin saja ada meta tag blogger lainnya yang lebih baik dari
ini, namun agar sedikit menarik perhatian, judulnya dibuat terbaca
bombastis

.
Banyak orang mengatakan bahwa memasang meta tag adalah teknik
SEO
yang telah kuno dan tidak perlu dilakukan lagi. Mungkin itu benar
adanya, tapi mungkin juga tidak. Agar tidak simpang siur, mending kita
lihat fakta di lapangan.
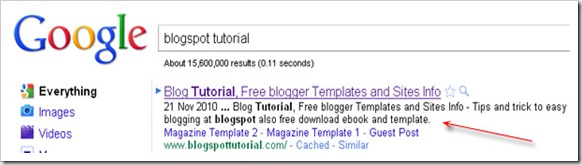
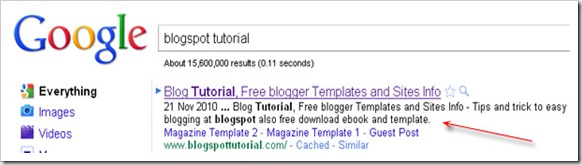
Disini kang Rohman menuliskan keyword
Blogspot Tutorial di
google.com. Berikut screen-shot yang di dapat:

Hasilnya,
blog kang Rohman yang berbahsa inggris berada pada urutan pertama (pada
saat artikel ini ditulis). Yang ditunjukan pada hasil pencarian
tersebut adalah Judul Blog dan deskripsi blog yang tentunya di pasang
dengan meta tag deskripsi. Ini memberikan fakta bahwa pemasangan meta
tag masih tetap diperlukan sebagai salah satu penunjang dalam
SEO.
Menurut
keterangan para pakar SEO yang pernah kang Rohman baca, deskripsi blog
ataupun keyword yang baik adalah setiap halaman harus berbeda, karena
apabila halaman satu dan yang lainnya bedeskripsi sama, maka akan
dianggap sebagai duplikat deskripsi, dan ini konon sangat tidak disukai
oleh search Engine, sebut saja Google.
Berangkat dari hal
tersebut, kang Rohman mencoba membuat meta tag deskripsi blogger serta
keyword agar bisa berbeda pada setiap halaman atau istilah kerennya
Dynamic Blogger Meta tag.
Berikut adalah kode dasar
Dynamic Blogger Meta tag :
<b:if cond='data:blog.pageType != "item"'>
<meta expr:content='data:blog.pageTitle + " - deskripsi"' name='description'/>
<meta expr:content='data:blog.pageTitle + ", keywords"' name='keywords'/>
<b:else/>
<meta expr:content='data:blog.pageName + " - deskripsi"' name='description'/>
<meta expr:content='data:blog.pageName + ", keywords"' name='keywords'/> </b:if>
Contoh nyata penerapan kode tersebut pada blog kang Rohman:
<b:if cond='data:blog.pageType != "item"'>
<meta expr:content='data:blog.pageTitle + " - panduan praktis membuat blog di blogspot"' name='description'/>
<meta expr:content='data:blog.pageTitle + ", blog tutorial,blog template,blog spot,blogspot template,blog gratis,tutorial css,magazine template,panduan membuat blog,free download software,magazine template blogger,tutorial blogspot,blog template free"' name='keywords'/>
<b:else/>
<meta expr:content='data:blog.pageName + " - panduan praktis membuat blog di blogspot"' name='description'/>
<meta expr:content='data:blog.pageName + ", blog tutorial,blog template,blog spot,blogspot template,blog gratis,tutorial css,magazine template,panduan membuat blog,free download software,magazine template blogger,tutorial blogspot,blog template free"' name='keywords'/>
</b:if>
Teknik yang dipakai adalah jika dalam kondisi Home page, untuk
deskripsi adalah Judul Blog ditambah dengan deskripsi yang terpasang,
untuk keyword adalah Judul Blog di tambah dengan keywords yang
terpasang, misal :
Deskripsi :
Tutorial blog - panduan praktis membuat blog di blogspot
Keywords:
Tutorial blog, blog tutorial,blog
template,blog spot,blogspot template,blog gratis,tutorial css,magazine
template,panduan membuat blog,free download software,magazine template
blogger,tutorial blogspot,blog template free
Sedangkan apabila sedang berada pada single post atau halaman
posting, deskrisi yang digunakan adalah judul posting di tambah
deskripsi yang terpasang, untuk keyword adalah judul posting di tambah
keywords yang terpasang.
Misalkan apabila sedang berada pada halaman posting yang berjudul
Fresh Revolution Premium template , maka deskripsi dan keywords yang tercipta adalah seperti berikut :
Deskripsi :
Fresh Revolution Premium template - panduan praktis membuat blog di blogspot
Keywords:
Fresh Revolution Premium template,
blog tutorial,blog template,blog spot,blogspot template,blog
gratis,tutorial css,magazine template,panduan membuat blog,free download
software,magazine template blogger,tutorial blogspot,blog template free
Ingat bahwa setiap judul posting pastinya akan berbeda antara yang
satu dengan yang lainnya, sehingga hasil meta deskripsi pun akan
menciptakan deskripsi yang berbeda pula secara otomatis., dan inilah
kenapa meta tag ini disebut dengan
Dynamic Blogger Meta tag alias
Meta tag blogger dinamis 
Cara pasangnya gimana? aih ko masih nanya cara pasangnya sih

Jika anda ingin menggunakan teknik ini, anda tentunya harus menghapus
terlebih dahulu meta tag deskripsi atau meta tag keyword yang telah
terpasang sebelumnya di blog anda agar tidak terjadi duplikasi.
Berikut langka-langkah pemasangan
Dynamic Blogger Meta tag.
- Login ke blogger dengan ID anda.
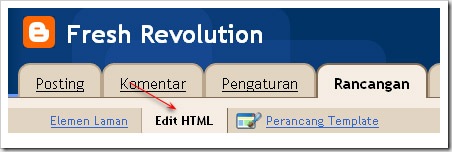
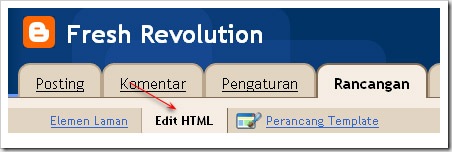
- Klik Rancangan.

- Klik tab Edit HTML.

- Biasakan untuk melakukan backup, klik pada tulisan Download Template Lengkap.

- Agar lebih mudah, cari kode berikut : <b:skin><






















 Social bookmarking
merupakan situs penyedia informasi kepada pengguna internet atau
netter, dimana blogger / pemilik situs yang men-submit atau memasukkan
artikel pada situsnya untuk dilihat dan dibaca pengunjung. Berikut
ini daftar peringkat Social Bookmarking indonesia yang di urutkan
berdasarkan jumlah kunjungan terbanyak dari indonesia (peringkat alexa
tgl 26 April 2011) yang pengukurannya dilakukan oleh team roabaca.com.
Social bookmarking
merupakan situs penyedia informasi kepada pengguna internet atau
netter, dimana blogger / pemilik situs yang men-submit atau memasukkan
artikel pada situsnya untuk dilihat dan dibaca pengunjung. Berikut
ini daftar peringkat Social Bookmarking indonesia yang di urutkan
berdasarkan jumlah kunjungan terbanyak dari indonesia (peringkat alexa
tgl 26 April 2011) yang pengukurannya dilakukan oleh team roabaca.com.







